Creative Coding
Design, C#, Unity, Illustrantion, javascript, HTML
Illutration, Photoshop, HTML, JavaScript
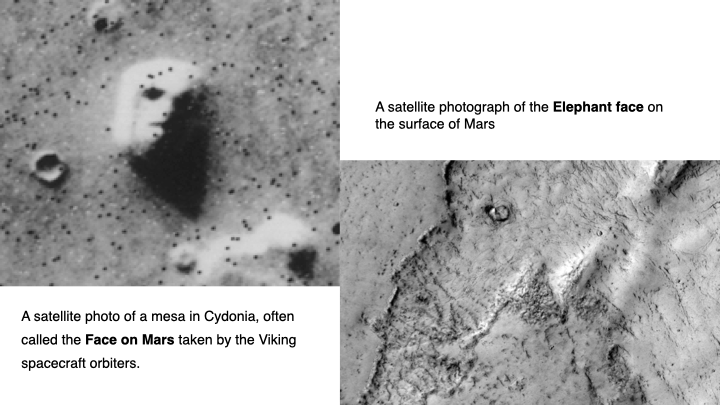
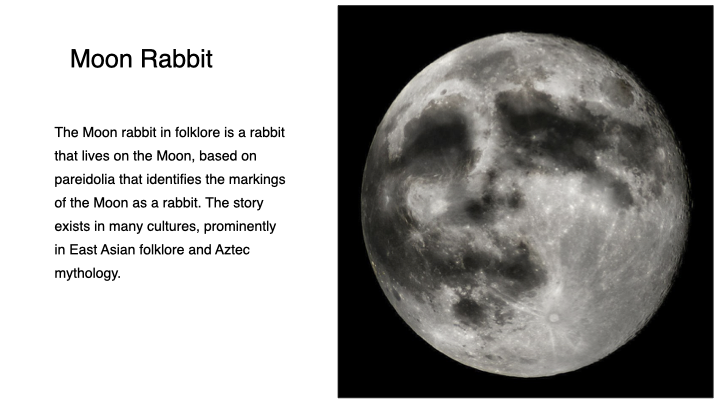
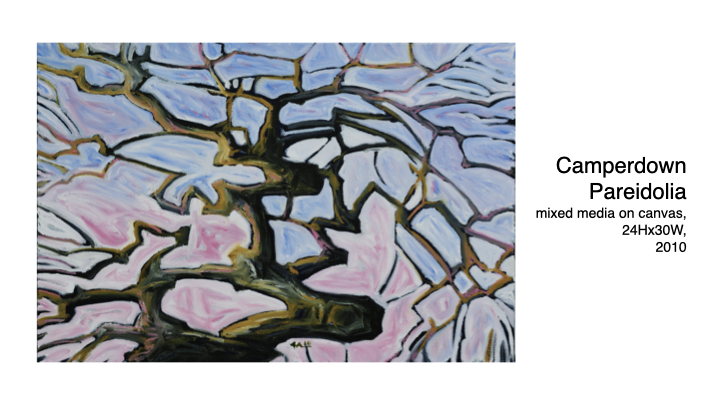
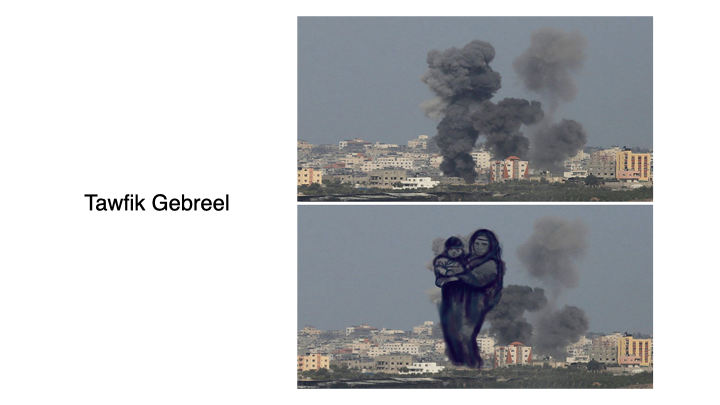
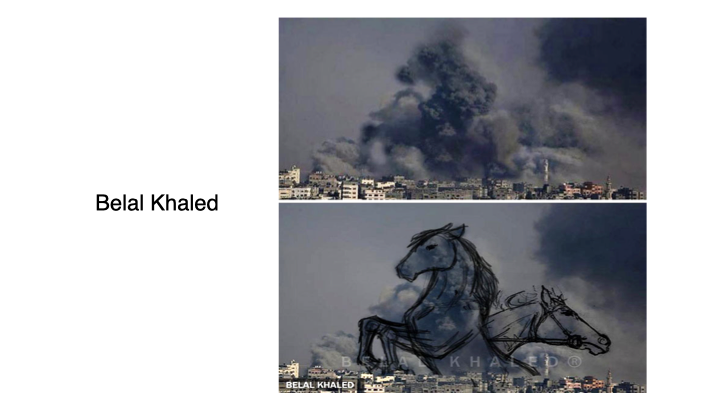
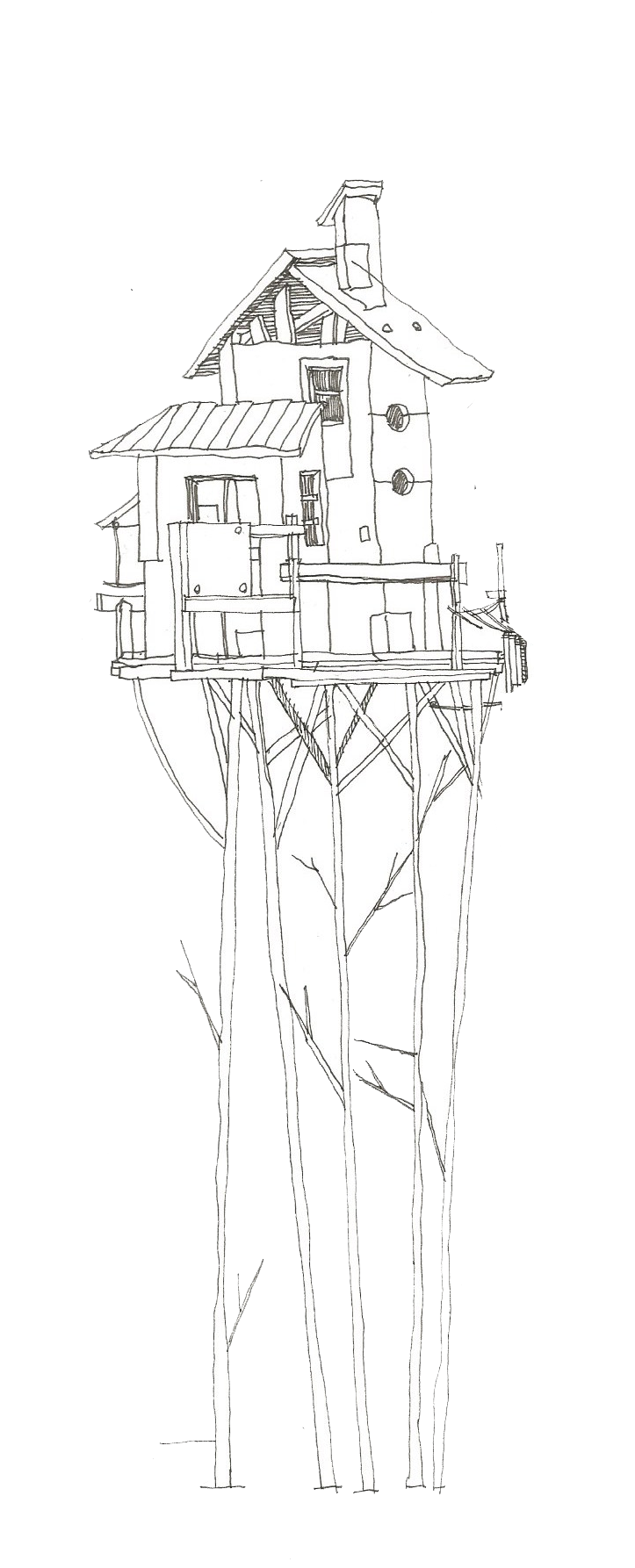
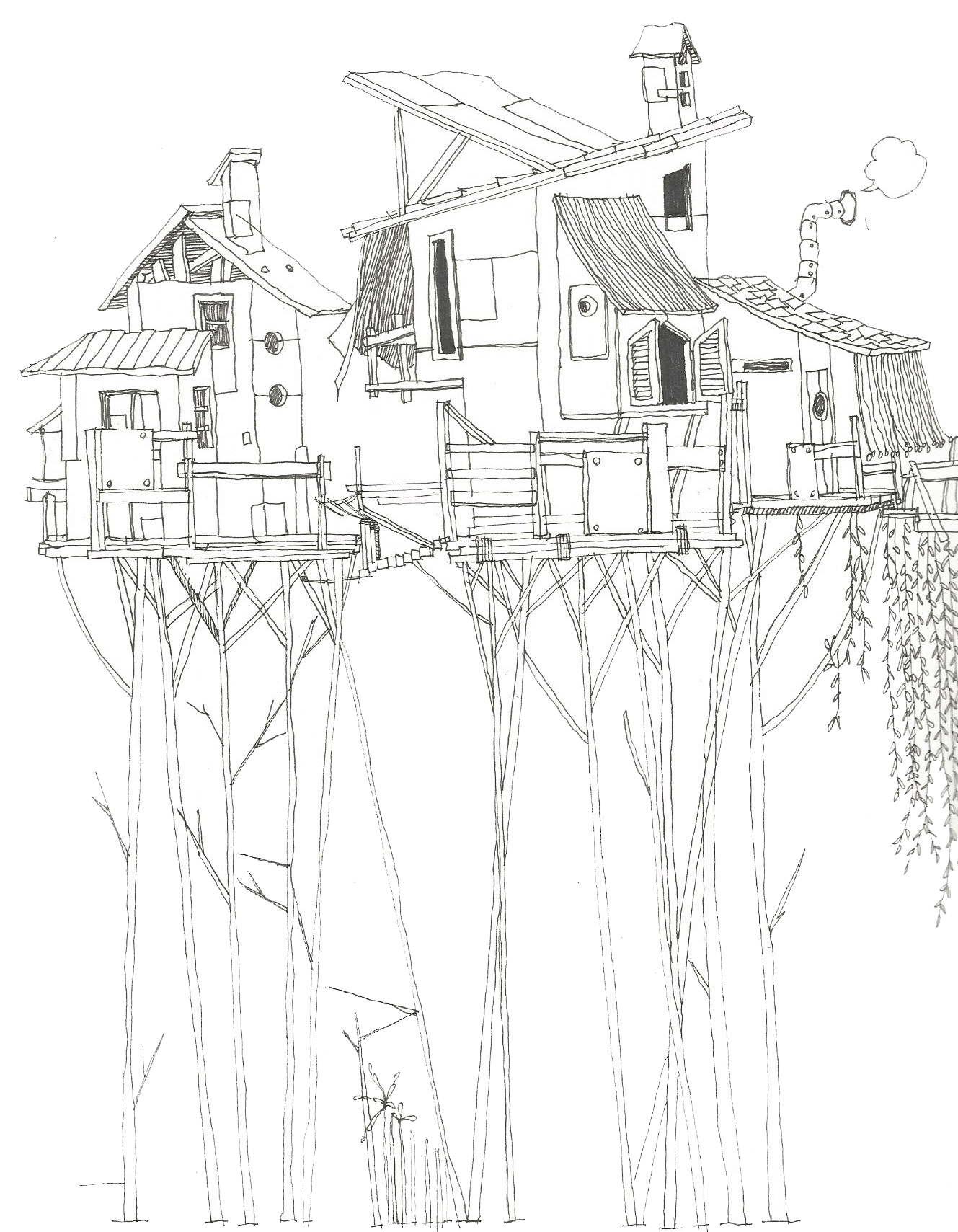
In this project, I utilized parallax javascript with its depth effect on the screen to combine traditional and new media in a creative way. The goal was to generate amusing pareidolic images that would evoke surprising visual experiences for audiences. Through interactive elements, familiar textures were incorporated to engage users in a playful exploration of the design, resulting in a unique and captivating interaction.
In future processes, more layers with shadings and point colors drawn by hand will be add to create depth effect. Each image is separated, but at a certain position, images come together, making a whole picture.
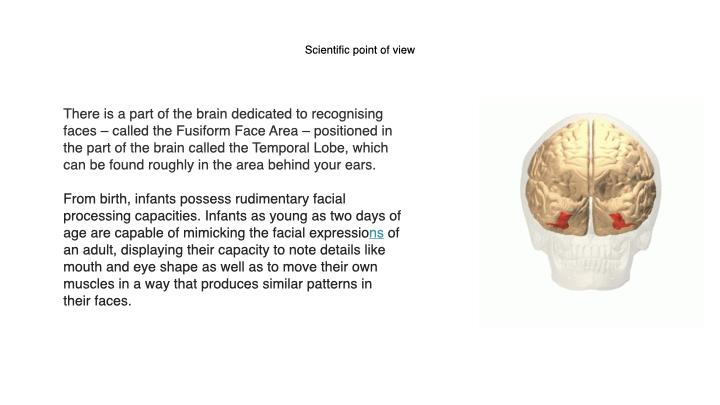
Research Presentation Slide
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()










































︎ Move around image assets ! [ONLY DESKTOP AVAILABLE] ︎









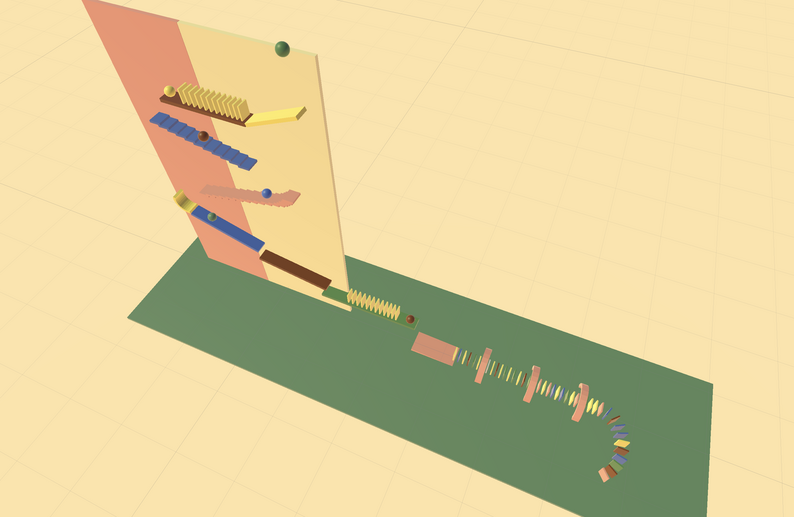
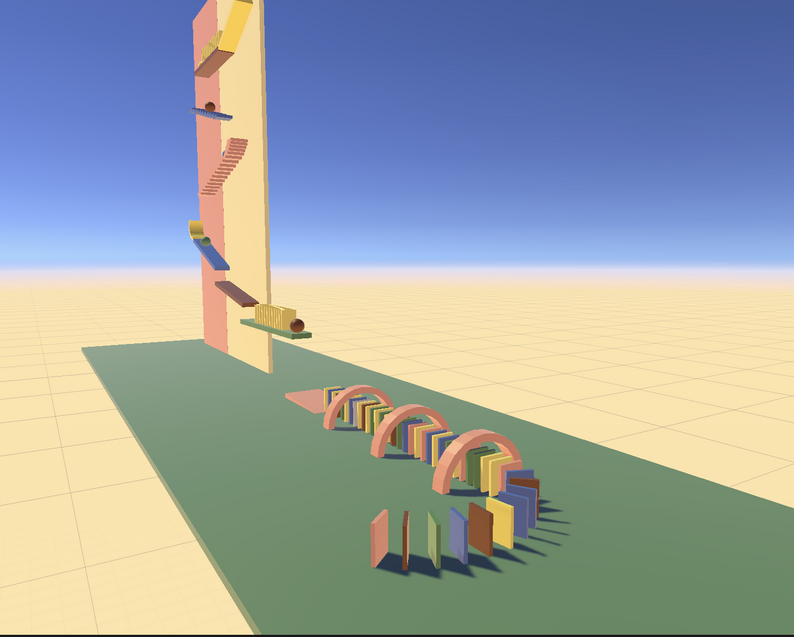
Rube Goldberg Machine
Exe.1 for Creative Coding Unity Course
Rube Goldberg Machine itch.io︎︎︎
To become familiar with Unity only using physics to create a Rube Goldberg Machine.
I tried to emulate some parts of an actual Rube Gold Machine that my students and I made together in a STEAM afternoon class at PS 118. I would like to add some bouncy effect on the balls colliding with each other and smashing objects. hinges will be add later.
Exe.1 for Creative Coding Unity Course
Rube Goldberg Machine itch.io︎︎︎
To become familiar with Unity only using physics to create a Rube Goldberg Machine.
I tried to emulate some parts of an actual Rube Gold Machine that my students and I made together in a STEAM afternoon class at PS 118. I would like to add some bouncy effect on the balls colliding with each other and smashing objects. hinges will be add later.